制作業務を行っていると、大量の画像を扱うシーンに遭遇します。
通常、HTMLコードを記載する上で、拡張子は小文字で統一しますが、
スマートフォンやデジカメで撮影した画像のファイル名は
「●●.JPG」と大文字になっていて困ることがあります。
拡張子はファイル名を変更するのと同じ方法で変更することはできますが
たくさんある場合、一つ一つ手動で行うのは大変です。
こんな時に、一気に拡張子を小文字に変換させる方法をご紹介します。
1. 変換したいファイルを1つのフォルダに入れる
この時、同じフォルダに違う拡張子や小文字のjpgファイルなどが混じっていても問題ありません。
2. バッチファイルの作成
バッチファイルとは、コマンドと呼ばれる命令文を記載してあるファイルのことです。
ここでは、JPGという大文字の拡張子を小文字に変換せよ、という命令文を記載したファイルを作ります。
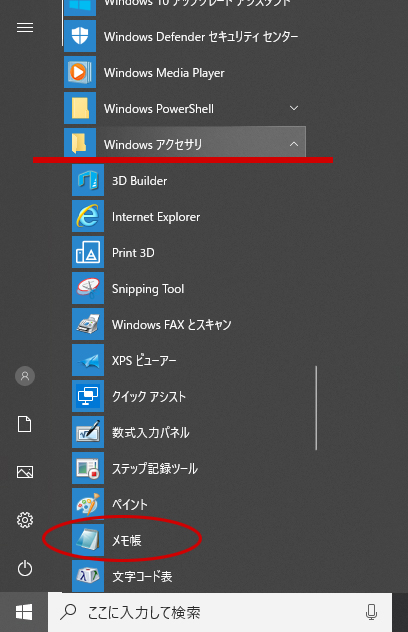
(1)Windowsでメモ帳を開きます。

(2)下記のように記述します。

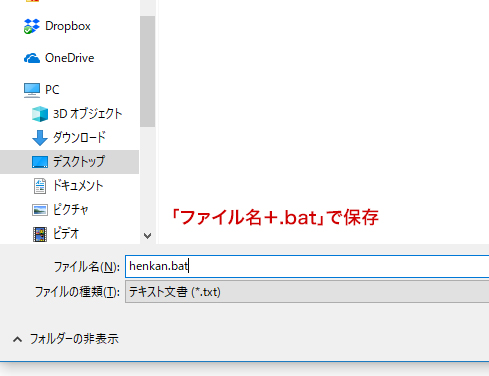
(3)ファイル名は自由につけ、拡張子は.batとし、
1.のフォルダ内に保存します。

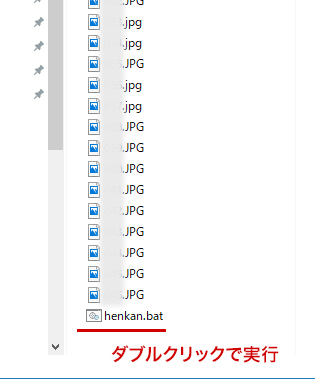
3. バッチファイルの実行
作成したバッチファイルをダブルクリックすると、命令が実行されます。
しかし、この時点では変わっていないように見えますのでご注意ください。

一旦フォルダを閉じるか、別のフォルダに移動した後、
再度、該当フォルダに戻ると、拡張子が変更されていることが確認できます。

batファイルはそのまま削除して構いませんが
たびたび同様の作業を行うことがある場合は、PC内に保存しておくと良いですね。